
day10開始會有許多的實作與作業,想到我python AI深度學習的老師的帳號為 I code so I am,我想前面幾天的必先利其器,也差不多了,重點還是要不斷的實驗、實作,精進自己的技術。
day9帶大家操作本地端的mongoDB與GUI 操作軟體 Robo 3T的基本使用,但是有留下伏筆到今天,就是更多的mongoDB操作。
- 很多的動手做(作業)。
- 網路端的mongoDB操作,這邊使用mlab作為我們的平台。
- Robo 3T的一些操作。

mlab是一個提供mongoDB 網路server服務的網路平台,之前我們在day9操作的mongoDB server是建立在我們自己的電腦中,也稱為本地端或本機端。
這邊就有第一個小功課了,請大家先去申請一個mlab的帳號,使用免費的500M服務即可,我們只是要練習用,這樣也足夠了。
小作業1:申請一個mlab帳號密碼 參考資源:MongoDB Tutorial(1)雲端時代的 MongoDB 環境建置
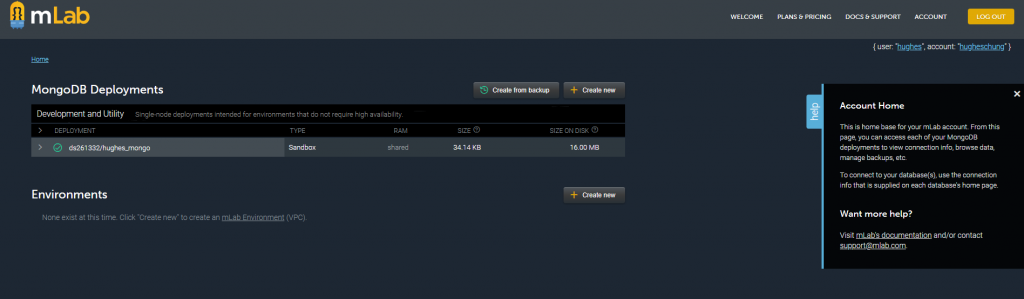
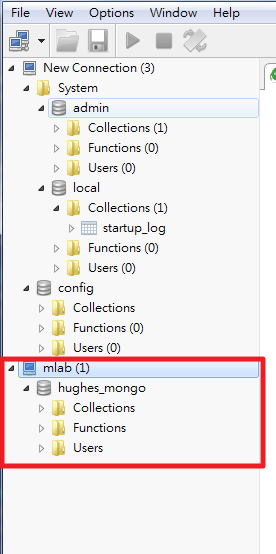
小作業2: 建立一個任意名稱的db名稱,約如下圖,我的db名稱為hughes_mongo


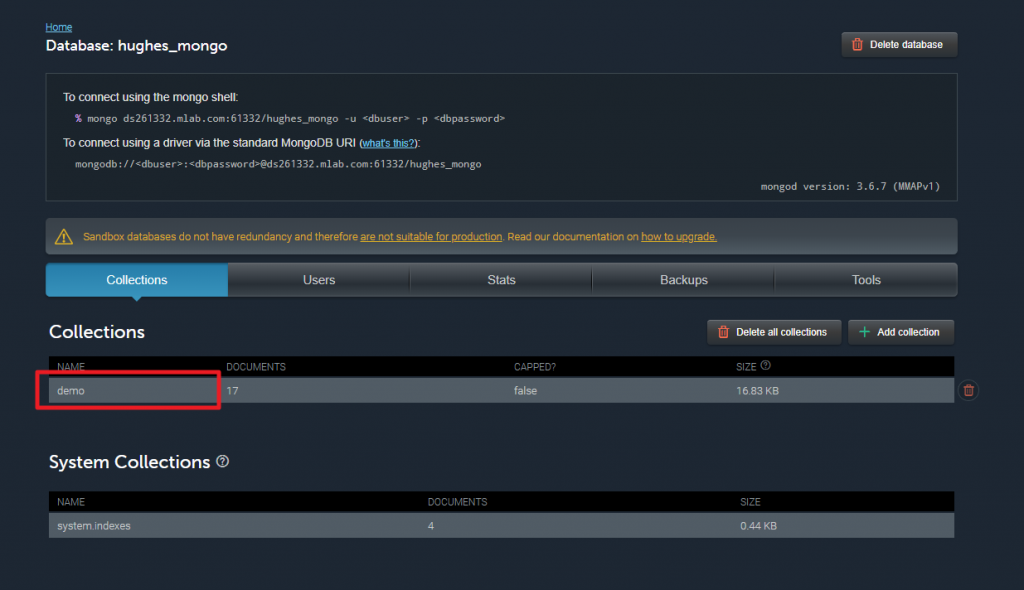
我的Collections(資料集)名稱為demo,各位可以取自己的名字。

這跟我們後續要透過Robo 3T連線到mlab有很大關係。

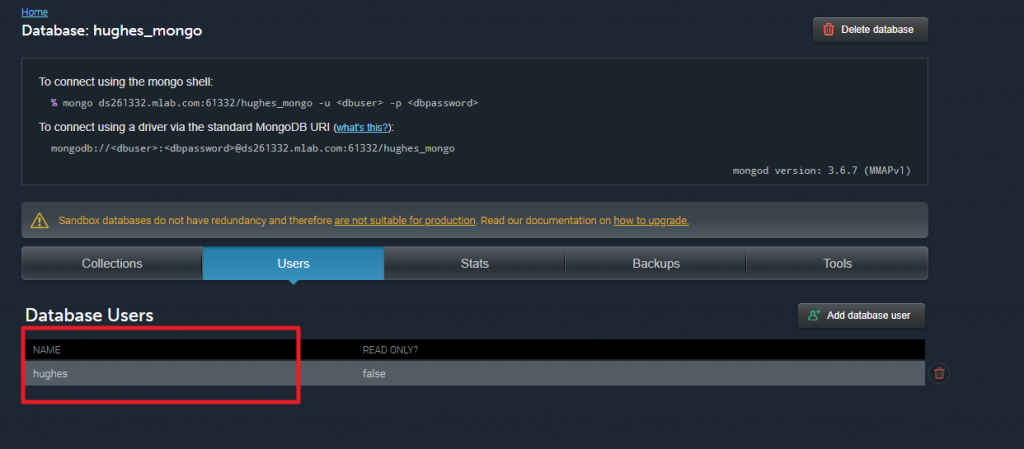
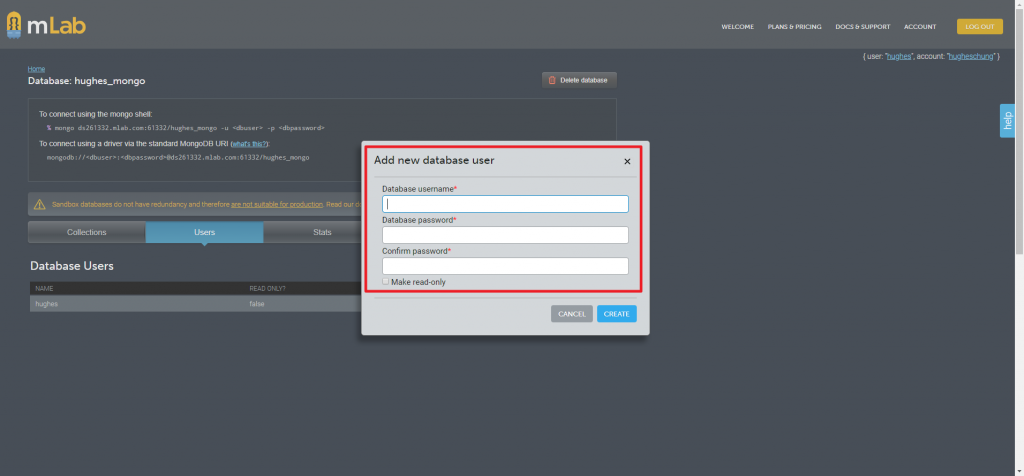
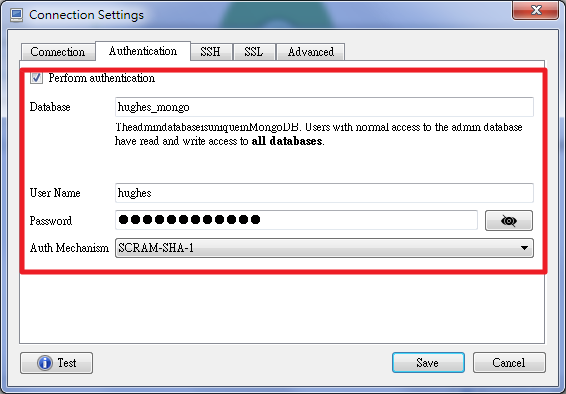
請記住自己的user帳號密碼,下一步驟會使用到。

day9提過的,在cmd模式下輸入 $ mongo ....指令啟動的方法,也是我們在Robo 3T中要使用的。



mongo ds261332.mlab.com:61332/hughes_mongo -u <dbuser> -p <dbpassword>
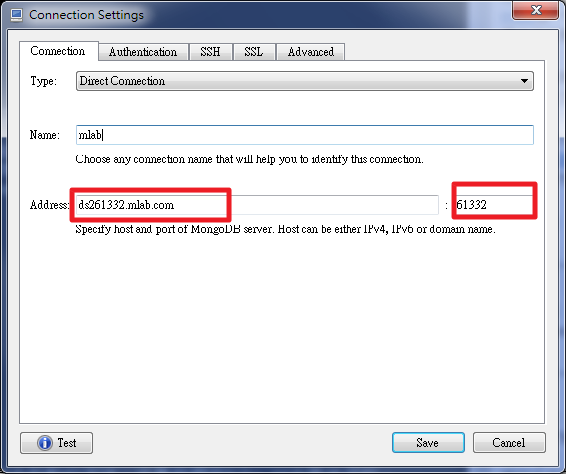
上述是malb所提供的連接方法,我只有填入ds261332.mlab.com與port:61332與db名稱hughes_mongo


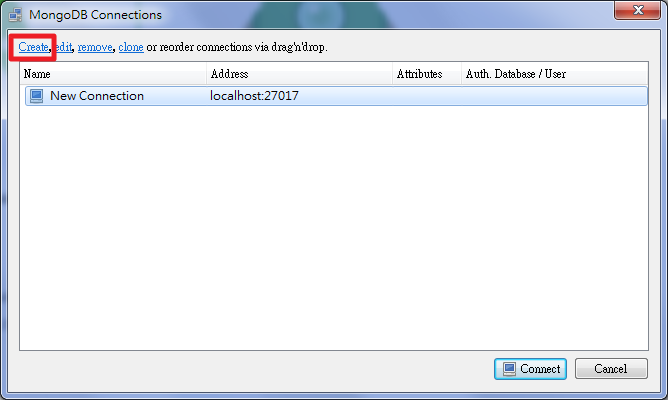
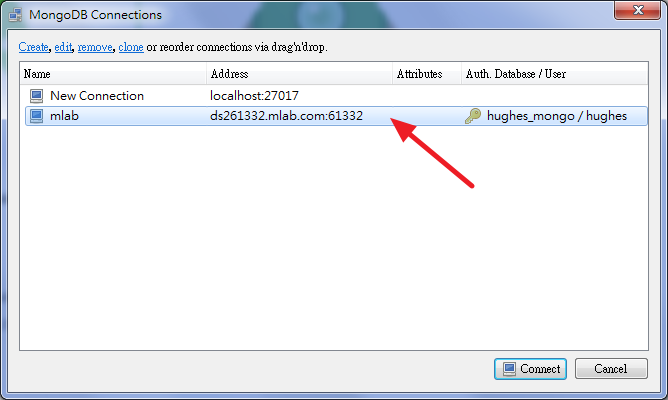
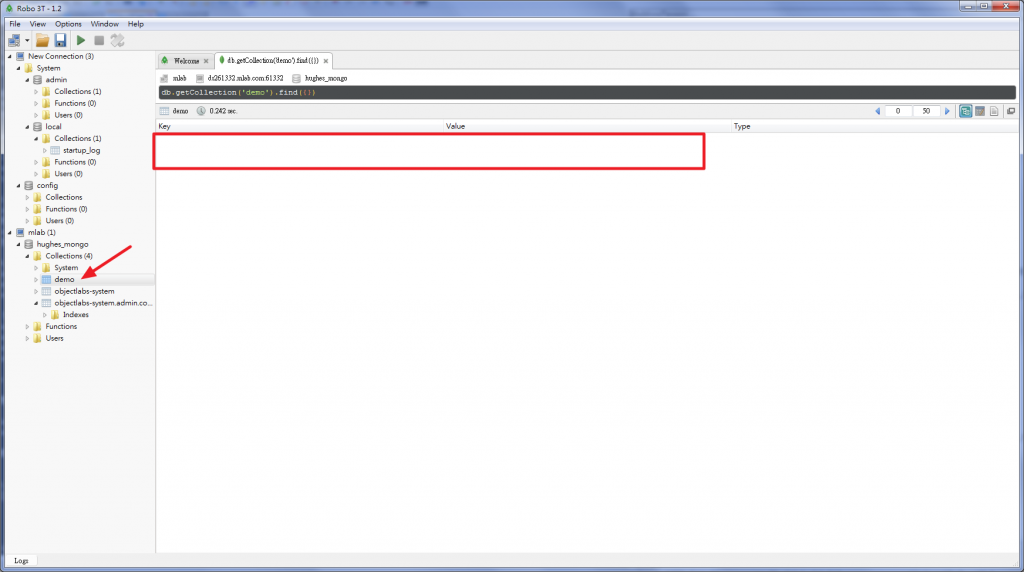
如果都填入正確的話且連結成功的話,就會顯示在Robo 3T中...

首先,先用Robo 3T插入一筆資料:在空白處中右鍵選擇Insert....

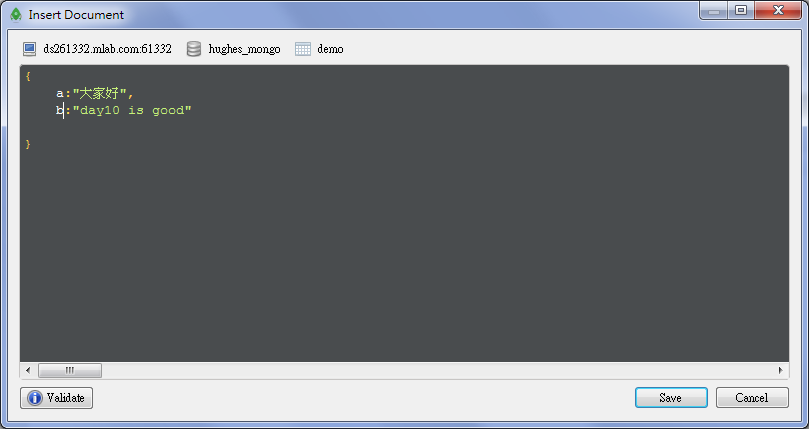
鍵入以下資料,這邊的格式使用的是JSON格式。
{
a:"大家好"
b:"day10 is good"
}
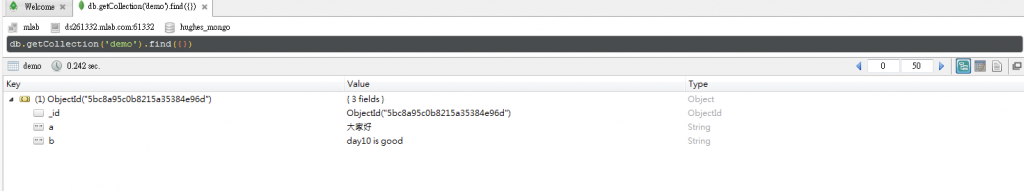
按下save後,會看到我們剛剛鍵入的資料。
小作業:試試看右鍵刪除剛剛的資料。
上述的步驟是要讓我們方便查看 DB中的資料,當然你也可以在mlab平台上操作
小作業:第一個node.js連接mlab mongoDB server 確認程式
//1.link mongodb
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
// 連接你的 mlab URL 記得要填上帳號密碼,是新增user時候的帳號密碼,別弄錯了。
const url = 'mongodb://你的帳號:你的密碼.......';
// 記得<>要拿走....
// 你的DB名稱
const dbName = '你的DB名稱';
//main--主程式區
//連接mlab mongoDB server
MongoClient.connect(url, function(err, client) {
assert.equal(null, err);
//注意這一行,最後連線成功,cmd模式會輸出
console.log("Connected successfully to server");
const db = client.db(dbName);
client.close();
});
請在新增一個.js檔案,將上述程式碼填入你的連接資訊。
並在該.js檔案的資料夾下啟動CMD模式,輸入指令 $ node 你儲存的範例檔案名稱。

如果你發現,那就是少安裝了mongoDB的node.js的模組,請輸入以下指令,再試一次
$ npm install mongodb --save

接著再輸入一次 $ node 你儲存的範例檔案名稱,這邊我存檔的名稱為link0.js。並注意cmd是否有輸出Connected successfully to server,這一行也可以自己改寫。

明天會繼續帶大家做更多的mongoDB操作,請持續追蹤哦~~或是說出更多小作業讓大家練習............
